i use the code below to custom 3d slicer layout
def custom_layout(self):
customLayout = """
<layout type="vertical" split="true">
<item splitSize="150">
<layout type="horizontal">
<item>
<view class="vtkMRMLSliceNode" singletontag="Red">
<property name="orientation" action="default">Axial</property>
<property name="viewlabel" action="default">R</property>
<property name="viewcolor" action="default">#F34A33</property>
</view>
</item>
<item>
<view class="vtkMRMLViewNode" singletontag="1">
<property name="viewlabel" action="default">1</property>
</view>
</item>
</layout>
</item>
<item splitSize="150">
<layout type="horizontal" split="true">
<item splitSize="130">
<view class="vtkMRMLSliceNode" singletontag="Green">
<property name="orientation" action="default">Coronal</property>
<property name="viewlabel" action="default">G</property>
<property name="viewcolor" action="default">#6EB04B</property>
</view>
</item>
<item splitSize="20">
<view class="vtkMRMLSliceNode" singletontag="Green2">
<property name="orientation" action="default">Coronal</property>
<property name="viewlabel" action="default">G</property>
<property name="viewcolor" action="default">#6EB04B</property>
</view>
</item>
</layout>
</item>
</layout>
"""
customLayoutId=503
layoutManager = slicer.app.layoutManager()
layoutManager.layoutLogic().GetLayoutNode().AddLayoutDescription(customLayoutId, customLayout)
layoutManager.setLayout(customLayoutId)
i want to make the proportion is 13:2

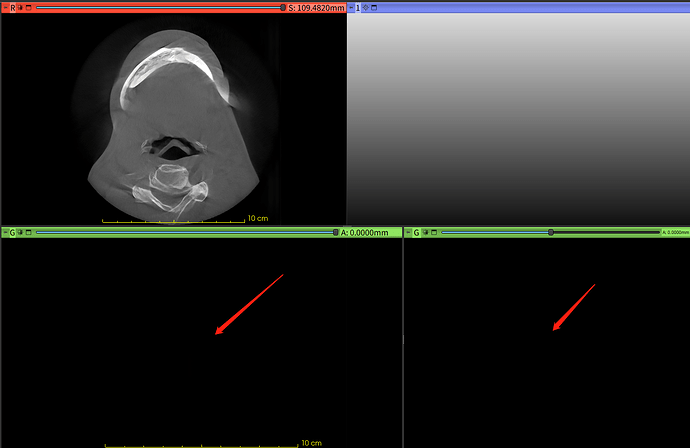
but the actual result is below,the proportion is more like 2:1,how to make the proportion to 13:2 then?