(Based on 2017 Winter Project Week/PyRadiomics - NAMIC Wiki)
Investigators:
- Joost van Griethuysen
- Hugo Aerts, Steve Pieper (@pieper)
- Jean-Christophe Fillion-Robin (@jcfr)
- Andrey Fedorov (@fedorov)
Approach:
- Present, meet collaborators…
- Discuss issues related to integration with Slicer: external packages, numpy version, Slicer module UI
- Discuss issues related to enhancing performance using C code
Screenshots:
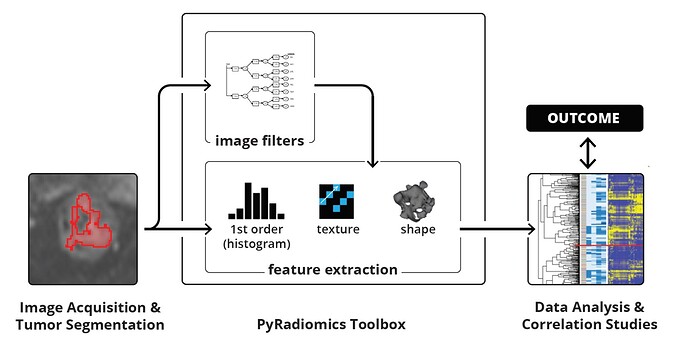
The radiomics concept of going from segmented images to heatmaps of features that can be correlated with other data such as genomics, demographics, or outcomes.
PyRadiomics allows processing of image data and an extensible set of image feature calculators.
The SlicerRadiomics extension makes it easy to test and apply PyRadiomics to medical imaging data.
Progress:
- Introduced PyRadiomics to the community
- There are still some issues with the packaging of the extension, SlicerRadiomics. Numpy issue is resolved, PyRadiomics works with numpy 1.9.2, adjusted minimum requirements. Once these issues are resolved, it will be made publicly available in the Github Radiomics Organisation.
- C code performance enhancement is written, but is still causing some issues during compilation. Switch setup to use skbuild and cmake. Latest (offline) tests work with
setup.pydevelop and setup.py test. - Issues related to building SlicerRadiomics have been fixed, extension can now be built and used in the built version in the basic form
- Issues related to packaging SlicerRadiomics have been identified (limitations of Slicer infrastructure packaging external python packages); JC identified the solution approach, and the issue will be resolved soon, we expect the extension to be available publicly within a month
References:
GitHub Repository
Documentation
Project page: