Operating system: MacOS Monterey 12.1(21C52)
Slicer version:3D Slicer 4.11.2021026
Expected behavior:
Actual behavior:
Please see the example shown here. Maybe this is an easy thing to be but I have yet found anything useful when searching the keywords “annotation, markup”
I am not sure of a way to do this in 3D Slicer. To make an image like this of a single slice I would just make a screen shot and use Paint or MS Word to make the annotations. Sorry, not sure how useful this suggestion is but no one else had replied.
I’m not sure what program is shown in your image, or if it’s interactive. For publication plates, I use the screen capture module or just a direct screen grab from slicer, then annotate in Illustrator. Word/Paint work as well, as @Juicy mentioned. For images that need high resolution for large prints, I’ll export PLY (or OBJ) format models and use Blender to render out publication prints at whatever resolution (DPI) I need, then annotate in Illustrator.
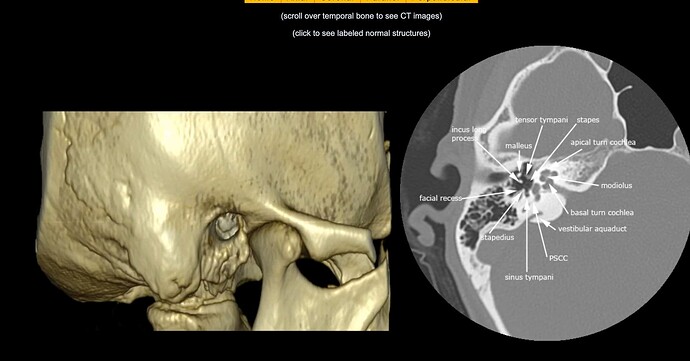
Hi @hherhold @Juicy, thank you so much for replying to my post. This screenshot is from Interactive Atlas: Axial and I often see annotated images for publication, education and training purposes. I personally find it is very helpful to have a way to mark up images directly. For example, with Horos, another DICOM reviewer, one can annotate on the DICOM images directly. I wonder if the slicer development team can add this as a new feature. I program primarily in python but I am happy to contribute if it’s deemed to be useful for others.
That’s a nice interface. Looks like they have pre-annotated every slice so that it will add labels to any clicked position.
I’ve used Horos before (though it’s been a while) but not the annotation tools. Slicer allows annotation of points/measurements/etc using the Markups module, but that does not include lines, or lines with arrows. For my purposes, I find the rasterization of text and markups to be of too low resolution for publication-quality plates and figures, so that’s why I use Illustrator. But for websites, etc I can see how this would be useful.
You can use a combination of point and line markups to create these within Slicer. For example below CC is rendered as a point with the glyph hidden (Corpus callosum is the label of the point). And yellow is a line markup with both control points hidden. However, as others commented out, it is easier to do those things in powerpoint or illustrator or inkscape where you can decorate your shapes to your hearts content.
@muratmaga Thank you so much for your example and explanation. I really appreciate how responsive the slicer community is.
Is it possible for 3D Slicer to just get a text option for the markups module? It would be nice to be able to create a text box and add in the necessary information/make the text box disappear. This way you don’t need to add in a point when performing this type of action, and you can do things like label a slice such as what is done when taking the distance to bregma, etc.?
@stevenagl12 That would be a handy feature for sure. For someone who recently starts learning anatomy, it could help me keep track of the anatomical features I identified and can be reviewed by others for a sanity check.
You can actually kinda do that now. In the Markups module, you can make a new point list and add points wherever you like. Then go to Display in the Markups module, and set glyph size to zero. The text will stay, and you can change size, color, drop shadow, etc.
I label anatomical features all the time with markups using the glyph as a sphere to denote where things are, but you can remove the glyph if you want, or change it to a different shape.
@hherhold perfect. Thank you for the detailed response. May I ask does this feature also provide arrows?
No, if you want lines with end shapes, etc you need to add those to an exported image with something like paint or illustrator.
@stevenagl12 @Young_Wang
It would be handy, particularly if the textbox feature has more decoration options than the existing point label ones. However it is a too specific feature and existing functionality provides the minimum features to provide to fulfill this need. If someone needing this can take on implementing textbox feature or the arrows to cap the line markup that will be great.
Most medical image viewers just allow labeling points with callout titles in a single 2D view. This functionality is available in Slicer, too, via the “line” markup. It could be made look prettier and more convenient, for example by adding an “arrow” markup that would use an oriented arrow as endpoint glyph; and the label would be displayed at the starting point by default. Contributions are welcome!
However, manual label and arrow endpoint positioning does not work at all in 3D: neither in 3D views nor in slice views with different orientations. The issue is that the optimal label position (or the decision if a label should be displayed at all) and arrow endpoint position depend on the view direction and on what else is visible in that view and where; and the end result should look esthetically pleasing and balanced, labels should not overlap each other and be displayed in less “busy” parts of the image, but they should be displayed closed to the arrow endpoint, etc. This is of course not feasible to do manually each time a view is rotated, therefore it has to be automated. But it is very difficult to implement an automatic optimization method for it. This is probably why callout title feature is very rarely (if ever) implemented in 3D. This feature is missing from even the most sophisticated 3D modeling software. Instead, callout titles are added using 2D drawing tools or post-processing software (such as Adobe After Effects).
Nevertheless, 3D callout titles could be implemented in Slicer in some way. It could not be a markup feature, because a target point position would not be sufficient input; but each label would need to be assigned to a displayable 3D object, such as a model or a segment. An algorithm could determine which parts of which objects are visible and where, maybe also identify uniform (less busy) regions in the image, then arrange labels in a way that the labels don’t overlap each other, not near busy image regions, and the leading lines are as short as possible and do not cross each other. Feasible for sure, but quite complex task.
Great that you bring this up again, should definitely be realized. Can we not just make the label position and “outfit” of a fiducial more flexible (distance, text box)?
@lassoan Dr. Lasso, thank you for your detailed response. I tend to contribute and try to implement this feature collaboratively with others. If you could point me to a starting point it would be much appreciated. I totally agree that 2D annotation/markup makes most of the sense and 3D callout could easily be done with other post-processing software.
Are you thinking about implementing a new “arrow” markup type? Do you have C++ development experience?
Yep. I know python fairly well but new to C++
Do we really need a new type? Can’t the existing line type revised to turn control points glyphs to capping arrows?
The new type would be added for user convenience. It would allow us to set up different defaults for “arrow” markups and “line” markups. For arrows the defaults would be no glyph at start point, oriented arrow glyph at end point, don’t show length measurement, etc.
Either way, we should probably start with adding a new GlyphOrientationMode property to the to the vtkMRMLMarkupsDisplayNode class. This would control if we want to orient the glyph. Possible modesl:
- always upright and facing the viewer: this is the current orientation mode
- use orientation of the markup’s “axis”: each markup could decide how to interpret this, but for a line it would mean something like direction vector of the line, pointing outwards
- use the orientation that is stored in the control point: we already store an orientation for each control point, so we could use that for this purpose; I think we currently set it to be the normal of the surface where the point is defined on
The oriented arrow could be implemented either using the second or third mode, so we don’t need to implement both.
@Young_Wang Markups display - as well as all essential infrastructure in Slicer core - is implemented in C++ for performance and robustness. If you are ready to dig in then the first task is to build Slicer. Give it a try and let us know if you need any help or you are ready for the next steps.