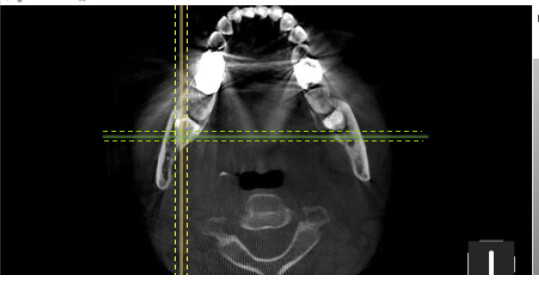
I would like to implement gauge line around the slice intersection lines like screenshot. Then I will add some UI to control thickness of gauge.
I think to add functions of drawing gauge line in the module what draws intersection lines. Else I should add node data structure for this gauge.
What would be the best way to go?
Should I take care of Python or VTK or QT parts or all those?

Thanks
The proper thing implementation is to add this to the slice intersection widget, in C++. You can then cleanly and easily implement both drawing of the lines and interaction with them.
Keep us updated about your progress because we plan to add and maintain this feature in Slicer core and both you and core developers save a lot of time if we can work together. The key is to choose a design that is compatible with widget/displayable manager design of Slicer, which is somewhat different from VTK widgets (especially the event handling, distribution of responsibilities between widget and representation, and direct integration with MRML).
I have some progress now with this gauge. I was trying to implement as simple as possible.
Really I have found SliceIntersectionDisplayPipeline is drawing intersection lines and added gauge pipelines to the every “main” pipelines as child. So whenever pipelines are updated it calculates gauge pipelines.
Only problem is how to draw dashed line. Pipeline uses property of vtkProperty2D and there was obsoleted StipplePattern. Instead of, I tried to get effect using thickness and opacity.
I’ll be appreciated if anyone give me an idea about drawing of dashed line.
This looks very promising! If you send a link to your branch then I can have a quick look.
It is more complicated to create dashed lines with the OpenGL2 backend, but it should be possible. See this example:
https://kitware.github.io/vtk-examples/site/Python/Rendering/StippledLine/
I was working in the main branch and let me try to create my branch and commit later.
Meanwhile I can send you patch if you are comfortable.
In other hand, I’m not sure if the approach of this link is working to create dashed lines.
SliceIntersectionDisplayPipeline is using vtkActor2D, vtkPolyDataMapper2D and vtkProperty2D. Really vtkActor2D does not support texture but vtkActor does. But if I try to use vtkActor, it doesn’t support vtkPolyDataMapper2D and vtkProperty2D so I can’t access SetLineWidth.
Csaba already submitted this issue before.
VTK plotting supports dashed lines and it paints in 2D. Maybe you can have a look at how that is implemented. Or check what would it take to use the same technique in 2D as it is used in the 3D actor/mapper. If you identified a few potential implementation options then ask on the VTK forum what they would recommend.
What is the status of dash line support in display managers? It would be great to have such feature for multiple isodose lines in SlicerRT and for my internal project as well. For exampe vtkLine in vtkChartXY supports dash line. May be i can help with some implementation?
You can check out VTK examples and techniques described in this issue.
Note that result of model/slice intersection is a set of random tiny line pieces that you need to concatenate into a long polyline to be able to draw it with dashed style. You can use vtkStripper to merge connected line segments into polylines. You may need to adjust the maximum number of segments.
If i understood correctly such approach is only working in 3D. I was able to implement the issue in C++ and it`s working, The main task is how to make it work in 2D without adding another display manager.
You may modify the model displayable manager (2D or 3D) in Slicer core and if it works then submit a pull request.
