Thank you @muratmaga for the information on 3D Slicer workshop. I am planning to attend.
Even Scanco was confused about missing header information in the main AIM file. We can access correct AIM header information displayed as .AIX from microCT web server. I was also able to load AIM and .ISQ files on imageJ using import .AIM and .ISQ plugin downloaded from here microct:working_with_isq_files [wiki.davidhaberthuer.ch]
Now I use .nhdr method you described for loading my data.
I was able to load my data and extract the features I wanted and generate models. I used grow from seeds tool in segment editor module. @lassoan tutorial was super helpful. Thank you! Now I am looking at methods to quantify this data. My sample is 1-2mm and when I place Fudicial it is much bigger than my sample. How can I get around that?
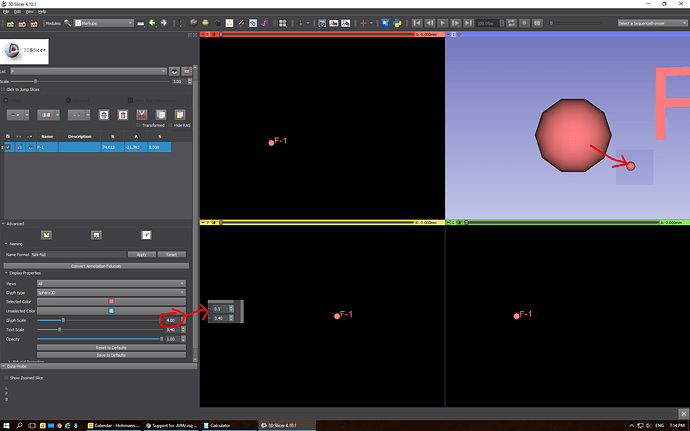
You can set the display size of the fiducial in the Markup fiducials module. Select the fiducials list you are working on (size, color and the like is set per fiducials list, not per single markup point), display the “Advanced” section, and change the Glyph scale.
@BhanuPetla
Slicer fiducial scaling is a bit problematic for datasets with small voxel sizes (around tens of microns or smaller) going between slice views and 3d rendering. There are plans to address that in near future.
I’ve completely reworked markup scaling in latest nightly build (revision 28258). By default, markup size is set relative to the screen size (does not change if you zoom in/out in a view), in both 2D and 3D views. Therefore scale is always reasonable, regardless of the size or spacing of the volume. I’ve also added an option to specify absolute physical size - then the markup size remains physically the same, so it changes as you zoom in/out in a view.
I imported the uCT .aim files from a Scanco system using this technique too. I want to lay out a few more details from the RawImageGuess method because I struggled a little even after reading this thread.
First note, I also had to load RawImageGuess slightly differently from the ReadMe.md file for RawImageGuess. Slicer must have updated since it was generated. I went through the Customize Slicer menu on the home screen (it opened the Settings window). Go to Modules, and add the RawImageGuess directory to the Additional Module Paths box and reset Slicer.
- I used ImageJ and the plugin listed above for the Scanco way (http://wiki.davidhaberthür.ch/microct/working_with_isq_files). Using that plugin I imported the .aim files. ImageJ indicates the X and Y dimensions are of each image and how many slices (Z dimension) there are. I had to do this because it differed from the XXAIM.aix file that I downloaded from the same screen as the .aim file on the microCT server. It may have been different because I tried to do some segmenting in the Scanco software.
- Back in the Slicer RawImageGuess module, I input the following values:
a. Pixel type is 16 bit signed and Endianness is big endian.
b. The header size can be found in the XXAIM.aix file. It is one less than the “Image Data starts at byte offset”.
c. The X, Y, Z dimensions are those that I found from ImageJ.
d. The X, Y, Z spacing is the voxel size. These can be found form the “element size in mm” in the XXAIM.aix file. I used a multiplication factor of 1000 (i.e., 14.8 instead of 0.0148) because Slicer wouldn’t take more than three decimals places and I didn’t want to lose the last decimal of resolution. - After I generated the .nhdr image header I used a text editor to modify the file by my previous scale factor (i.e., I changed 14.8 back to 0.0148).
- I dragged the .nhdr file into Slicer and my .aim file loaded successfully!
@TravisBurgers
Do you really need the Fiji/ImageJ step? Doesn’t the .aix file (or whatever you used to get the header size and the spacing, contain the XY dimensions and number of slices?
You’re right, the ImageJ step may not be required. I must have been looking at the .aix of another scan when I saw the XY and slices didn’t match.
Application settings should be available in menu, under Edit. Can you find it there?
To increase number of decimal digits in a numeric input box, click Ctrl + +. I’ll add it to the documentation page.
@TravisBurgers If you find the extension useful then it would be great if you could draw an icon for it (one for the module, one for the extension). That’s the only reason why the extension still has to be installed manually and not available for download via Extension manager.
Yes, I found it there.
This works for me too. It did not occur to me that more decimals would need to be manually added.
What are the pixel requirements for this image?
These are the placeholder icons for the extension and module. The actual icons should have the same aspect ratio (square) and approximately the same size (the icons are rescaled, so absolute size is not critical). If you use third-party images then make sure they can be used with modification and without attribution (it would be hard to ensure proper acknowledgment of the artwork).
I’m still not really sure what the difference between the extension and module are, but can the same image be used for both? How is this?

The left side is the noise shown on RawImageGuess when the wrong header size is input. The right side is from a public domain CT scan of a brain.
Extension icon shows up in the extension manager. It typically has rounded border (see for example an editable Gimp image here) and often has short name of the extension written on it. Module icon shows up in the module list (icon height is the height of a single text line).
The unorganized/organized image content looks good, but don’t use a random noise but loading the same image using incorrect parameters. For example, Slicer’s MRHead sample data looks like this when RawImageGuess loads it with incorrect parameters:
Also, maybe make the split using a diagonal line instead of a vertical line, it may look a bit more interesting and distinctive.
@lassoan Here’s a pair of images that uses the MR Head data set any user can download in Slicer. I didn’t see any attribution requirements for that data set and it looks like some other extensions made use of it for their icons.

I like this icon. Just one comment: Could you replace the strong red/green/blue colors with colors with a bit more subtle contrast? You can generate color schemes using online tools, such as this. Can you upload the editable gimp file as well (upload somewhere and post the link here)? Thank you.