I just wanted to experiment with different stroke width and SVG shape-rendering options (crispEdges, geometricPrecision, …) to see if I can make them look better when Google Chrome renders it in relatively small size (100-200pixels).
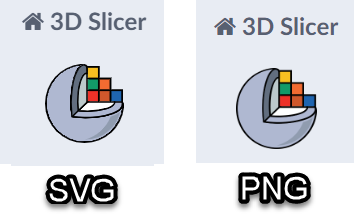
For example, open the SVG file (this link) in your browser and you can see how bad the black lines look as you are making the browser window smaller. In contrast, if rasterize the image to png then Chrome can scale it without interpolation artifacts: