I can assist time permitting. What my experience has shown me over the years is that it would be difficult to come up with a solution that everyone is happy with for a piece of software that is used for so many tasks. The best designs usually have a very clear vision for what is to be achieved, and there is a core design team that drives it all (with feedback from users of course). Minor changes could be implemented easily without a loss of familiarity for users.
Three key principles of usability are familiarity, consistency and feedback. In other words, if the interface is similar to what people already know and use (standards), it will be easier to use. Menu names, structures and layouts are what users are familiar with using other software. For example, why “Segmentation Effects” versus “Segmentation Tools”. This was why Blender was so hard to use until the Blender 2.8 update. Experts could use it but the majority of people could not.
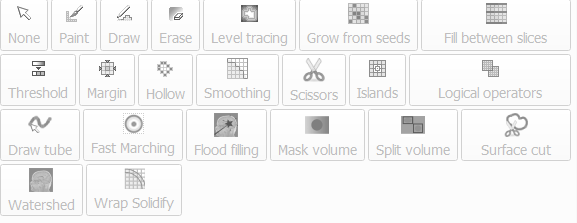
Secondly, some of the problems mentioned above are due to consistency i.e. panels should have a maximum fixed width so that they don’t allow the layout to stretch out, flow and change. It may seem that this provides more flexibility, but what ends up happening is that it trades off with usability. This is what is happening with the button layout in the segmentation effects panel. Buttons should not also stretch across a full panel and expand with panel expansion. Also for modules, maybe a style guide has to be given to developers to enforce good practice together with vetting to make sure the interface adheres.
Thirdly, on feedback, I also noticed that at times processing is taking place but there is no “being processed” feedback given leaving the impression that the program has frozen, when actually it is just taking a while to process the data. There needs to be some sort of progress bar/indicator to show this.
For the user interface to make sense, the first step is always information architecture. This is what we did by grouping segmentation effects. It must be decided very clearly what the core functionality of 3D Slicer would be and the list of functions of the core. This is the time to combine “modules” by functional area. Programmers care about modules, users care about functions (what can I do and how can tasks flow).
I can’t see any other standard layout aside from Alternatives 1 and 2 above. The left panels may look wide in the mockup, but they are intended to be narrower and take up less space with a more compact design. Menu on top and tools/options panels on the left or right or both. That is what everyone understands.
I am looking at Slicer (Qt) Designer, but it seems to be a bit dated and limited. For example, there are no modern controls like a ribbon menu. I will have to spend some time with it.